
Related Post

Report
2024 Identity and Security Trends

Report
Saviynt a Gartner Peer® Insights Customers Choice for IGA

Solution Guide
IGA Buyer's Guide
-1.png)
Solution Guide
PAM Buyers Guide

Whitepaper
Use our partner finder to discover your perfect business match.
Tune in for expert-led live demos on how Saviynt’s identity security solutions transform your digital security with actionable insights and best practices.

If you’ve been keeping up with our UX blogs, you got to learn a bit about our team and what we’re working on, and you saw what it takes to tailor our platform to our customers’ needs. But things are about to get really meaty.
Starting with this blog, we’re taking deep dives into a few of the major initiatives we’ve been working on. From the identification of the opportunity to the outcomes, we’ll walk you through our end-to-end process so you can see how the magic happens, get inspired by what’s next, and learn how we involve our customers every step of the way.
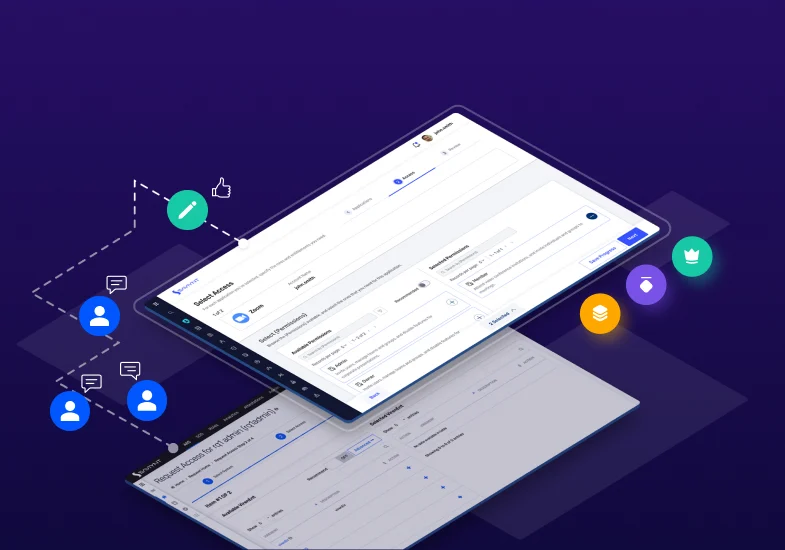
First up is our Access Request System. During this months-long project, we unpacked more than what can fit into this page. But we’re going to do our best because this was the first project of this scale where Saviynt customers co-piloted the UX team to affect some significant enhancements. Pretty ambitious to take on such a heavily used feature in our platform, but it sets the tone for future projects that are just as big—and even bigger.
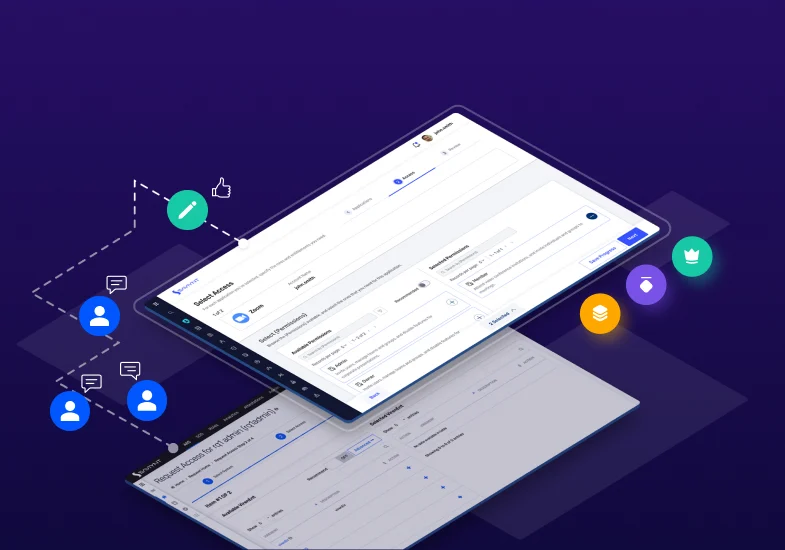
The Access Request features are the bedrock of the Saviynt platform. The capabilities are extremely powerful, and hundreds of our customers have shared their appreciation for how the tool helps them ensure that their identities are properly governed and their companies are secure.
However, our customers have also shared their challenges. Through our feedback channels, one theme reigns supreme: keep it simple. The robust technical capabilities of our Access Request System are great, but too many of them were exposed in the user experience. To our users, requesting access and reviewing those requests should be easy. So when we heard that our customers were challenged with complex interactions, information that wasn’t easy to find, and a process that took too long, we got to work making it better.
The potential scope of work our Access Request System presents is massive. So, to keep things manageable, we needed to identify the core areas of the feature we aimed to address. To do this, we went straight to the source: our customers.
Armed with data from internal heuristic evaluations and a competitive analysis, we held workshops and interviews with some of our larger, more tenured customers and reviewed the current access request experience end to end. Our only ask: don’t hold anything back. Tell us what you like and what you don’t. Be honest about what helps you and what restricts you.

Our customers found that our previous designs lacked visual hierarchy, and the homogenous layout provided little emphasis or content to understand next steps.
Thankfully, we have great relationships with our customers, and they have no problem being honest with us. We were happy to hear that they liked the general design and the flexibility of the options. But we also appreciated hearing that they wanted us to simplify the information on the screens and help them know what to do next. They wanted clarity around what’s required and what’s optional, and they didn’t want unnecessary popups and functions that got in the way of usability. Their enthusiasm started to open our eyes to some simple but significant improvements we could make.

After collecting feedback and ideas, we collaborated with our product managers to weigh the requirements against what our customers were telling us so that we could map out achievable designs that addressed our customers’ needs.
Ask any seasoned UXer, and they’ll tell you that this is where reality sets in. Advocating for what our customers need doesn’t eliminate real hurdles like technical limitations, staffing resources and deadlines. Still, we ensured that our customers were part of every decision along the way, and we were transparent about what was achievable now and what needed to be earmarked for a future release. The designs we created addressed three primary objectives:
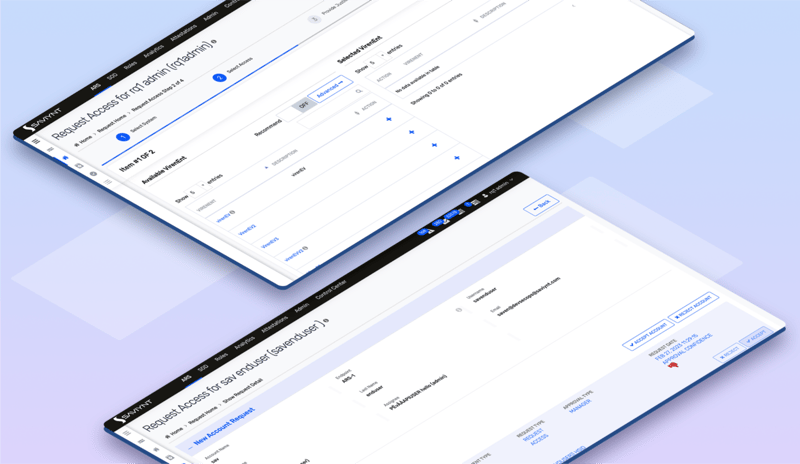
Once we had the full set of customer-inspired, redesigned Access Request flows complete, it was time to create the prototypes and get them in front of our customers to make sure we heard them loud and clear.
To bridge the gap between what we had newly designed and what would actually be built by our developers and engineers, we needed validation from our customers. Will this be a vastly better experience? Do we need to continue iterating to get it right?
To find out, we created prototypes of the new designs and demonstrated them to our customers. Our goal: get as many enthusiastic YESes as possible.
We made adjustments and conducted a broad series of both moderated and self-guided usability tests to make sure our customers’ users would be able to perform Access Request tasks easily and with little guidance.
We’re happy to report that no one failed, and equally important, everyone considered it a much-improved experience. We were able to deliver enhanced, customer-approved designs for the first major UX-driven initiative at Saviynt without a hitch (maybe a few more late-night scrum meetings than we anticipated, but they were worth it).
We expect the full enhanced Access Request experience to be made generally available by the end of 2023, and we’re already seeing impressive results.
But this is just the beginning.
Without trivializing the improvements of this initiative, this was a relatively minor “overhaul” of our existing Access Request System. As a hugely aspirational UX team, we have much bigger ideas for revolutionizing how our customers submit and review access requests. We’re extremely excited that our customers are enjoying the improvements we’ve made, but it only makes us hungrier to take much bolder steps in the near future (hint: requesting access is about to get smarter).

If you want to experience just how customer-obsessed we are, join us. Our small UX team thrives on giving our customers a big voice at Saviynt, and we want you to be part of that conversation as well. To get involved in the workshops, design reviews and usability testing that puts our customers at the center of our products, join our UX Research Panel today. And remember, you can always share your ideas in the Saviynt Ideas Portal where even small ideas can make a big impact.

Report

Report

Solution Guide
-1.png)
Solution Guide

Whitepaper